반응형

웹 개발을 할 때 반응형 웹을 고려하거나, CSS에서 이미지나 Element의 위치를 정할 때
웹 브라우저의 크기를 생각해야할 때가 있다.
보통 픽셀단위로 값을 설정하게되면
이 값을 절대적인 값이기 때문에
개인 모니터의 해상도에 따라 의도와 다르게 나타나는 경우가 생기기 때문이다.
이 경우에는 웹 브라우저의 크기를 구하여 이러한 경우를 최소화 할 수 있다.
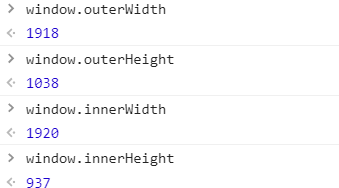
< JavaScript >

JavaScript의 경우 위와 같이 window객체를 이용하여 해상도를 구할 수 있는데
innerHeight 와 outerHeight 의 차이에 대해 궁금할 수 있을 것이다
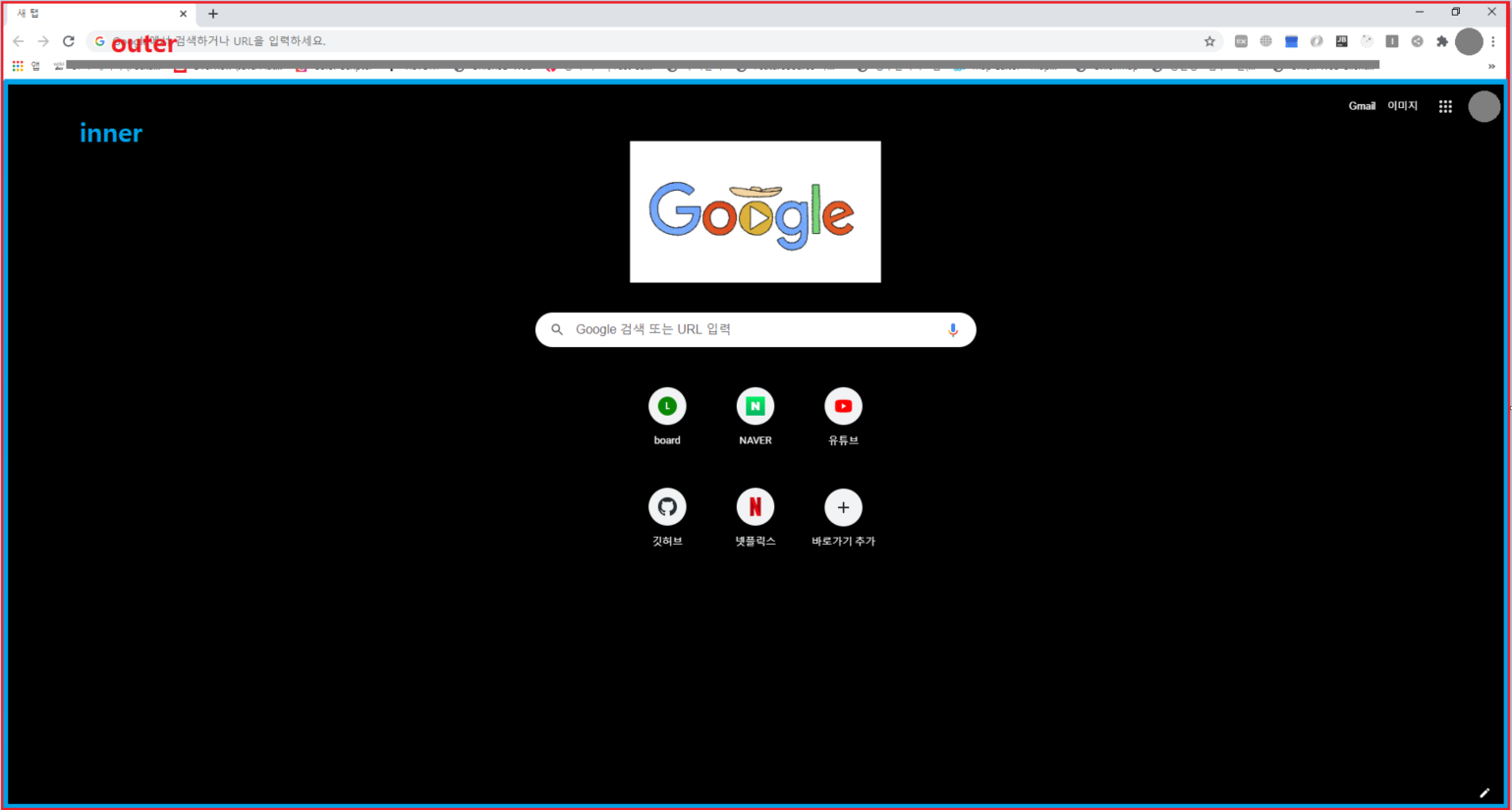
쉽게 설명하면 그림과 같다.

브라우저의 빨간색영역이 outer
브라우저의 파란색 영역이 inner
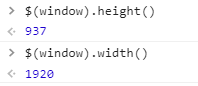
< JQuery >

제이쿼리의 경우도 위와 같이 window 객체를 이용하여 브라우저 크기를 구할 수 있다.
height(), width() 함수가 있는데
호출 시 각각 innerHeight와 innerWidth를 리턴하는 것을 알 수 있다.
반응형
'웹개발 > Java & JavaScript' 카테고리의 다른 글
| [JS] IE로 웹사이트 접속시 Edge로 전환하기 (2) | 2021.04.12 |
|---|---|
| [JS]Datatables dateType data sorting [데이터테이블 날짜데이터 정렬하기] (0) | 2021.02.12 |
| [JS] JavaScript에서 contextpath 구하기(window 객체 활용) (0) | 2020.11.24 |
| [JavaScript] 숫자표기시 콤마(,) 표기시키기 [code] (0) | 2020.09.09 |
| [java] Jsoup을 이용한 크롤링 (자바 크롤링) (2) | 2019.03.02 |


댓글